什么是windowsinternet?
windowsinternet是浏览器的名称,是微软操作系统自带的一款网页浏览器,也简称为IE。 Internet Explorer原称Microsoft Internet Explorer是微软公司推出的一款网页浏览器。Internet Explorer是微软的新版本Windows操作系统的一个组成部分。

Win7运行java时提示应用程序已被安全设置阻止怎么办?
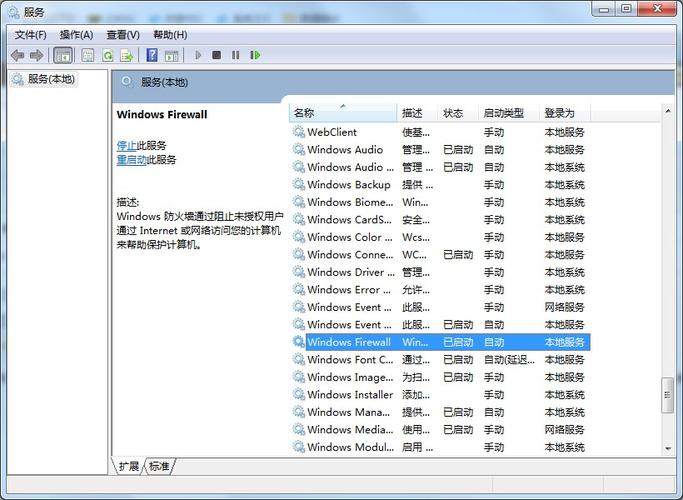
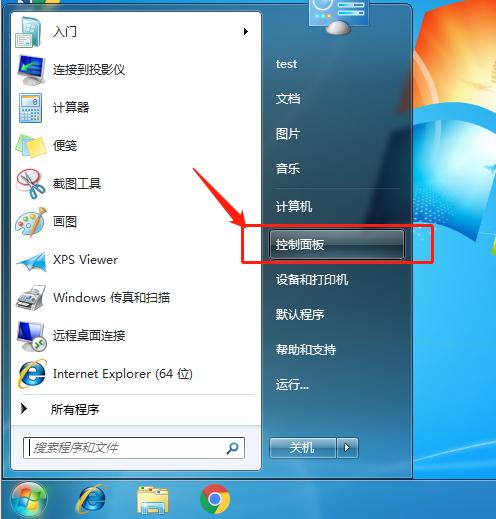
步骤1、从开始菜单中打开控制面板,进入控制面板后,在控制面板中找到JAVA选项
在java的web程序中怎么使用串口通讯?
方法如下:
新建eclipse工程,添加
comm.jar
RXTXcomm.jar

win32.zip
SimpleRead.java
接收数据正确后,根据传送接收双方的协议,采用CRC循环校验,根据传输的一方的校验函数判定是否是正确传输。

把正确结束的数据解析,查看自己指定的通讯规则,然后解析。
插入数据库,jdbc插入。
数据统计,定时统计每小时,每天,每月,每年的平均值,采用quartz服务来实现。
建立web工程,采用hibernate3,spring3,dwr技术把数据库数据动态显示,图表采用jfreechart,以及AJAX的运用
pc端和web端的区别?
PC端在开发过程中考虑的是浏览器兼容性,移动端开发中考虑的是手机兼容性问题
1、业务的应用场景不同:web端开发主要指传统的网页开发,页面主要是运行在PC端浏览器中,PC端页面大一些,web端页面小一些,但是根据开发经验,页面大可并不代表书写的代码复杂,页面小也并不意味着开发简单,难与易主要还是取决于具体的业务需求。
2、新技术的使用不同:由于在移动端主要以webkit内核为主,对于HTML5等新技术支持的更好,所以可以更大范围的使用新技术;而PC端开发由于很多场景下要求兼容IE等老版本浏览器,出于浏览器兼容性的考虑,有些情况下限制了新技术的使用。
3、页面的适配性不同:传统PC端的页面开发一般都会选择给页面设定一个固定宽度,两侧有留白,但是移动端的页面由于其载体手机屏幕比PC要小很多,一般都会选择尽可能多的在手机屏幕上显示内容,这就要求移动端页面要能够充分适应各种屏幕尺寸的手机并进行最大程度的利用。从这一点上来说移动端页面的适配难度更高一些。
PC端和Web端的主要区别在于:
1. 硬件设备的不同。PC端指使用 desktop 机器或笔记本的使用场景,web端指使用平板电脑、手机等移动终端的使用场景。PC端的设备配置通常更高,屏幕大小更大。
2. 接触方式的不同。PC端主要使用鼠标、键盘输入,体验更为桌面化。web端主要使用触摸屏输入,体验更为移动化。
3. 软件环境的不同。PC端通常运行桌面操作系统,安装更多本地软件。web端运行基于网络的操作系统,更依赖于web应用和服务。
4. UI界面差异较大。PC端软件的UI界面设计更注重桌面软件特征,web端软件的UI界面设计更注重用户体验和触屏友好性。
PC端指的是个人计算机(Personal Computer)的操作系统环境,包括Windows、macOS、Linux等。在PC端,用户可以安装本地应用程序,比如Office办公软件、Adobe Photoshop等,也可以运行基于浏览器的Web应用程序。
Web端指的是基于互联网的应用程序,通过浏览器访问和使用。Web应用程序不需要用户安装。
PC端和Web端的区别主要在于它们所依赖的平台和技术不同。在PC端,应用程序需要用户安装在本地计算机上,使用本地的资源(如CPU、内存等),具有更快的运行速度和更好的性能,但需要用户自行维护和更新软件。在Web端,应用程序基于互联网,无需安装,使用浏览器作为平台,具有跨平台的优势,但可能会受到网络延迟、浏览器兼容性等因素的影响。
总的来说,PC端和Web端是两种不同的应用程序开发和使用方式,各有优缺点,可以根据具体需求和场景选择使用。
到此,以上就是小编对于java web window怎么清除缓存的问题就介绍到这了,希望介绍的4点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏