vue3如何使用websocket?
在Vue3中使用WebSocket可以通过创建WebSocket对象并将其作为一个Vue插件来实现。

首先,在Vue3的main.js文件中创建WebSocket对象,然后使用Vue.use()方法将其作为插件添加到Vue实例中。
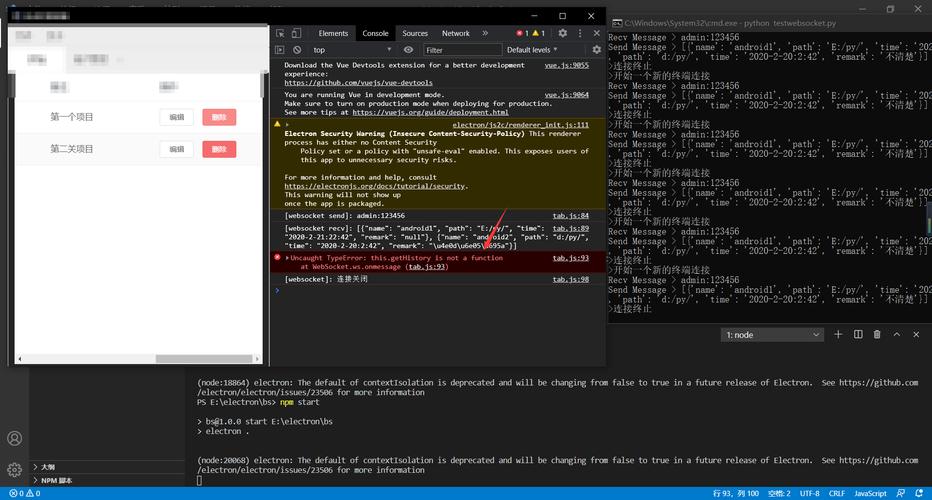
接下来,在Vue组件中使用this.$socket即可访问WebSocket对象,通过调用其方法来实现WebSocket通信。例如,使用onopen、onmessage、onerror、onclose等方法监听WebSocket的状态和接收消息。同时,也要注意在组件销毁时关闭WebSocket连接,释放资源。
vue3使用websocket方法:

使用构造函数,新建ws实例
// 执行完本语句,客户端就会与服务器进行连接。
连接成功后的回调函数

ws.onopen = function(evt) { console.log("Connection open ..."); ws.send("Hello WebSockets!"); }; // 若需要多个回调 实例.addEventListener // ws.addEventListener('open',
用于指定收到服务器数据后的回调函数。
服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)
指定连接关闭后的回调函数。用法同open。
Vue3可以使用websocket,操作步骤如下:1.需要安装websocket库,例如Socket.IO;2.在Vue3应用程序的入口文件中导入WebSocket库;3.在Vue3组件中创建WebSocket实例并连接服务器;4.为WebSocket实例设置事件监听器以处理来自服务器的数据;5.在需要使用WebSocket的事件中发送数据给WebSocket服务器端。
然而,使用WebSocket可能存在一些安全问题,例如跨站点脚本攻击和网络延迟,需要在实现WebSocket时进行注意和预防。
涨停板后4天内回调到涨停板二分之一的选股公式:?
你好,涨停板后4天内回调到涨停板二分之一的选股公式可以使用以下公式进行筛选:
1. 计算涨停板后第4个交易日的收盘价,记为close_4。
2. 计算涨停板后第4个交易日的开盘价,记为open_4。
3. 计算涨停板二分之一的价格,记为half_limit_price,即 half_limit_price = (close_4 + open_4) / 2。
4. 计算涨停板后第5个交易日的最低价,记为low_5。
5. 进行筛选,选取满足条件的股票,即 low_5 <= half_limit_price。
根据以上公式,筛选出满足条件的股票即为回调到涨停板二分之一的股票。
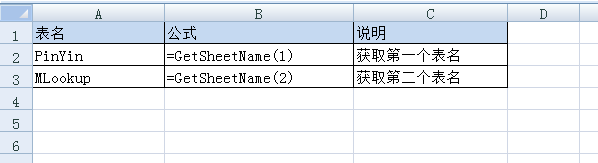
具体的公式源码为:
A1:=HHV(H,20);
A2:=REF(A1,1);
A3:=H>A2;
A4:=C/REF(C,1)>1.095 AND C=H;
A5:=COUNT(A4,2)=1;
A3 AND A5;
具体的公式解析为:
第一条公式:20日内最高价的最高值
到此,以上就是小编对于的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏