如何上传文件?
上传文件可以通过http请求来实现。具体步骤如下:

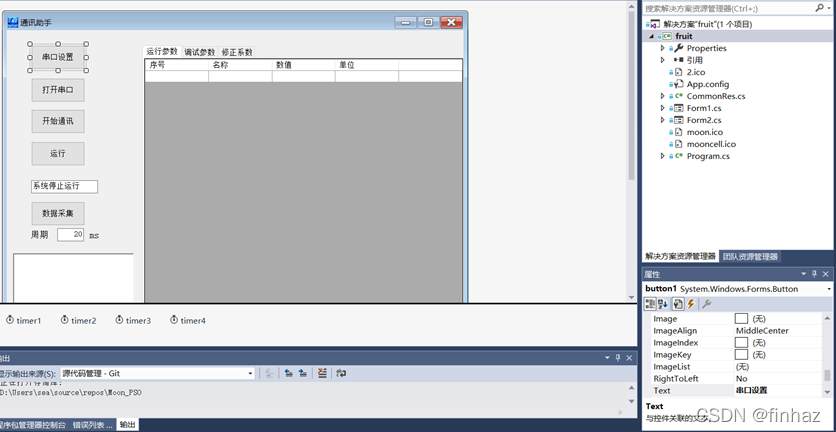
首先,在客户端编写代码将文件上传到指定的服务器。可以使用Winform等面向对象的编程语言来实现。
然后,通过http请求将本地文件上传到服务器。可以使用HttpWebRequest方法来实现,该方法可以接收文件并返回一个流,可以使用该流来读取和写入文件。
在服务器端,可以使用相应的语言和技术来读取文件。常见的语言和技术包括Node.js的内置fs模块和Express框架中的res.download()方法。

最后,将服务器返回的文件名保存到本地文件中,完成文件上传。
有HTML / XML这么好的前端及UI解决方案,微软为什么还要继续推WPF?
首先需要明确一点,WPF是本地应用,不是在浏览器中加载运行的web程序。
OK,在明确了这一点之后我们再分两部分来看你的问题。

第一,为什么不用HTML
从技术角度来说,HTML+JS是设计用于网页开发的,很多特性都是针对浏览器环境,这一部分是本地应用开发中多余的。而本地应用中需要有的一些功能它又不支持,比如文件读写、设备控制,所以直接拿来开发本地应用基本上是不可能的。
从微软角度来说,IE和Edge都已经失败了,他还要让Windows桌面应用也支持HTML+JS?
第二,为什么要用WPF
如果你了解过WPF就会发现,WPF的界面设计使用的是XAML语言,它不光是名字和XML很像,实际上它就是基于XML的。而逻辑代码C#,它和JS本身也都是衍生自C语言语法。所以XAML+C#看上去就像是HTML+JS的兄弟。
而且,XAML也确实借鉴了很多HTML布局的特点,控件的嵌套布局是相比于WinForm程序的一个长足进步,强大的模板功能也使得界面效果可以比HTML更加丰富。
winform窗体怎么做成网页版?
要将WinForm窗体应用程序转换为网页版,可以考虑使用Web应用程序框架(例如ASP.NET)。下面是一个大致的步骤:
1. 分析WinForm窗体应用程序的功能和用户界面,确定需要转换的部分。
2. 根据分析结果,设计Web应用程序的用户界面,包括新的网页布局和控件。
3. 使用HTML、CSS和JavaScript等技术重新实现Web应用程序的用户界面,使其与WinForm窗体应用程序的功能和界面风格相似。
4. 将WinForm窗体应用程序的逻辑代码(例如事件处理程序和业务
webform也是可以拖控件的,不过页面的布局需要自己写css布局,不能像winform一样拖到一个位置就行了;至于代码部分的话区别不是很大,都可以使用winform的事件编程模式,针对每个控件写相应事件;
vs是可以进行webform开发的,新建项目的时候选择web应用程序就可以了
关于这个问题,Winform窗体是基于Windows操作系统的应用程序开发框架,而网页版则是基于Web技术的应用程序,两者之间的实现方式不同,因此不能直接将Winform窗体转换为网页版。
如果要将Winform窗体转换为网页版,需要重新设计和开发应用程序,采用Web技术进行开发,如HTML、CSS、JavaScript等。可以考虑使用ASP.NET、Java Web、PHP等Web开发框架进行开发。
在设计和开发网页版应用程序时,需要考虑以下几个方面:
1. 页面布局和设计:网页版应用程序需要采用响应式设计,以适应不同设备的屏幕尺寸和分辨率。
2. 数据交互和处理:网页版应用程序需要采用Web服务进行数据交互和处理,如RESTful API、SOAP等。
3. 安全性和性能:网页版应用程序需要考虑安全性和性能方面的问题,如防止SQL注入、XSS攻击等,优化页面加载速度和响应时间等。
总之,将Winform窗体转换为网页版需要重新设计和开发应用程序,采用Web技术进行开发。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的3点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏