c# event关键字,如何使用?
Event对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!常用的事件属性有: onclick当用户点击某个对象时调用的事件句柄。 ondblclick当用户双击某个对象时调用的事件句柄。 onchange域的内容被改变。 onfocus元素获得焦点。 onkeydown某个键盘按键被按下。 onkeypress某个键盘按键被按下并松开。 onkeyup某个键盘按键被松开。 onload一张页面或一幅图像完成加载。 onmousedown鼠标按钮被按下。 onmousemove鼠标被移动。 onmouseout鼠标从某元素移开。 onmouseover鼠标移到某元素之上。 onmouseup鼠标按键被松开。 onunload用户退出页面。

fireevent如何排查问题?
1. 首先,请确认fireevent方法的参数是否正确,参数的值是否符合要求,参数的类型是否正确。
2. 其次,要检查代码中是否有异常,比如try/catch块或其它错误处理。
3. 再检查当前页面是否支持此事件,是否存在被触发的元素。
4. 然后需要确定事件发生后,正确的处理方式,查看事件触发时是否调用了正确的回调函数。
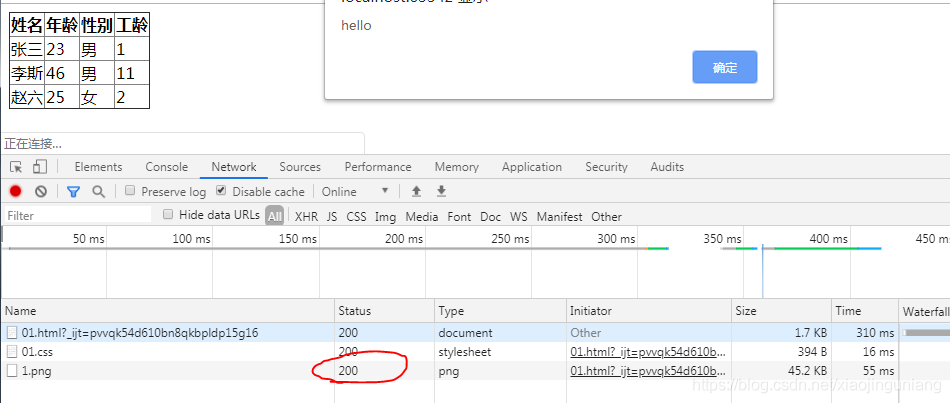
5. 最后,可以在Firefox或Chrome的開發者工具中使用斷點追蹤每個步驟,以便確保程序的執行路徑是正確的。
1. 检查发送端代码是否正确,检查发送数据是否正确格式化或格式化后是否正确。
2. 检查接收端回调函数是否绑定正确,检查日志是否获取正确。
3. 检查中间件是否安装正确,查看中间件是否能够正常工作。
4. 测试同一节点的不同端口是否发送的数据能够被正确接收,如果不行,可能是端口被阻止了。
5. 更新中间件以检查是否存在bug.
要排查fireevent的问题,可以尝试以下几种方法:首先检查代码是否正确并与fireevent文档相符。

然后确认浏览器是否支持该事件,以及事件是否被触发。可以使用浏览器的开发者工具来检查DOM元素上是否已经添加了事件监听器。如果一切都看起来正确,可以尝试将fireevent调用放在setTimeout中延迟执行,以确保所有DOM元素都已加载并准备好了。如果问题仍然存在,可以尝试使用其他方法模拟事件并检查问题是否得到解决。
进行如下排查步骤:
1.确认fireevent被触发了,可以添加console.log语句来输出相关信息2.检查事件处理函数是否正确绑定3.确认事件处理函数是否正确执行并没有抛出异常4.检查事件处理函数中其他可能引起问题的代码,如异步请求或者DOM操作等5.在控制台查看相关报错信息,确保没有其他错误导致问题6.如果还无法解决,可以尝试使用调试器进行单步调试,逐步排查问题。

qt中,按下关闭程序按钮这个事件用哪个函数判断?
void QWidget::closeEvent(QCloseEvent * event)及其相应子类的closeEvent().
当点击关闭按钮时,会调用该函数,你要执行什么判断,就重新实现下该函数。
到此,以上就是小编对于event||window.event的问题就介绍到这了,希望介绍的3点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏