Extjs怎么给Grid增加一个CheckBox列?
首先导入扩展CheckColumn的JS文件在extjs文件包的/examples/ux/CheckColumn.js。 然后将你要用来显示true/false的那列的xtype配置成checkcolumn。 例子: {xtype:"checkcolumn",header:"头部",dataIndex:"xxxx"}

extjs和js和ext之间什么关系?
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
js泛指javascript.
Ext是一个强大的js类库,以前是基于YAHOO-UI,现在已经完全独立了。

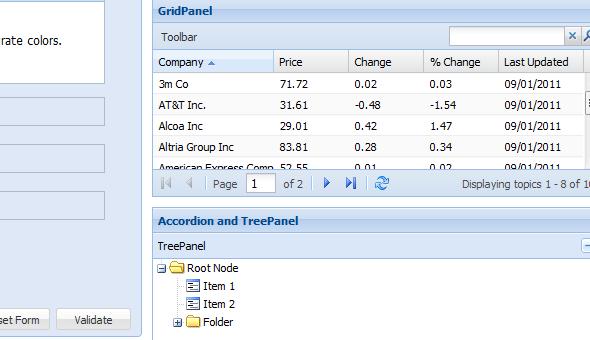
主要包括data、widget、form、grid、dd、menu,其中最强大的应该算grid了,编程思想是基于面向对象编程(oop),扩展性相当的好.可以自己写扩展,自己定义命名空间。web应用可能感觉太大.不过您可以根据需要按需加载您想要的类库就可以了。
主要包括三个大的文件:ext-all.css,ext-base.js,ext-all.js(包括所有的类库,您可以根据需要进行删减.官方网站提供这一接口),在引用ext类库的时候,这三个文件必不可少。
它提供了丰富的,非常漂亮的外观体验,成为众多界面层开发人员的追捧!其核心的组件基本覆盖了我们构建富客户端的常用的组件。

从 Ext 2开始,商业版(针对那些以盈利为目的的开发方)要收费了。这可能会影响一些他的应用前景。
目前的最新版本为4.0
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。js泛指javascript.Ext是一个强大的js类库,以前是基于YAHOO-UI,现在已经完全独立了。主要包括data、widget、form、grid、dd、menu,其中最强大的应该算grid了,编程思想是基于面向对象编程(oop),扩展性相当的好.可以自己写扩展,自己定义命名空间。web应用可能感觉太大.不过您可以根据需要按需加载您想要的类库就可以了。主要包括三个大的文件:ext-all.css,ext-base.js,ext-all.js(包括所有的类库,您可以根据需要进行删减.官方网站提供这一接口),在引用ext类库的时候,这三个文件必不可少。
它提供了丰富的,非常漂亮的外观体验,成为众多界面层开发人员的追捧!其核心的组件基本覆盖了我们构建富客户端的常用的组件。
从 Ext 2开始,商业版(针对那些以盈利为目的的开发方)要收费了。这可能会影响一些他的应用前景。目前的最新版本为4.0
extjs根据条件隐藏某一列?
用过程中,如果加入锁定列的话,还有一个问题,目前比较土鳖的方法。
colmodel.config[0].locked=true//强制锁定第一列,也就是原来的
ext.grid.checkboxselectionmodel那列
到此,以上就是小编对于的问题就介绍到这了,希望介绍的3点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏