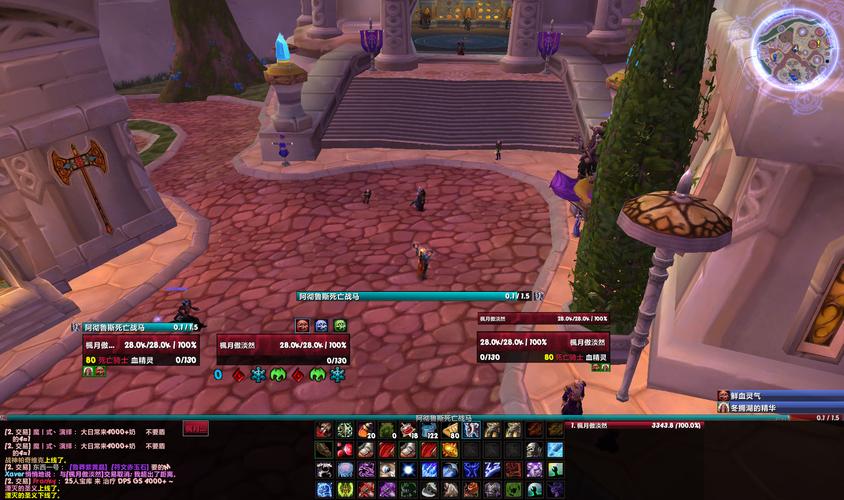
魔兽世界的界面美化插件都是怎么用的啊?
可以,不过界面美化插件其实用处不大,除了漂亮点没什么用,你去网上下载一个界面美化插件,放在World of Warcraft\Interface\AddOns这里面,然后在人物选择界面点击插件管理,把加载过期插件选项选上,进入游戏你就会看到了,然后,你可以用大脚或者魔盒,把你的游戏的动作条,头像,小地图,目标头像等等都可以随意移动到你希望的位置,你试试吧

stylex插件怎么安装?
回答如下:要安装Stylex插件,请按照以下步骤操作:
1. 打开谷歌浏览器,进入Chrome网上应用商店。
2. 在搜索框中输入“Stylex”,点击搜索。

3. 找到Stylex插件,点击“添加至Chrome”按钮。
4. 确认添加插件的弹出框,点击“添加扩展程序”。
5. 安装完成后,点击浏览器右上方的Stylex图标,打开插件的设置界面。

6. 根据需要调整插件的设置,例如选择默认样式、自定义样式等。
7. 当你打开一个网页时,你会看到插件的图标在浏览器右上方显示。点击图标,选择你想要的样式,就可以开始使用Stylex插件了。
请注意,Stylex插件只能在谷歌浏览器中使用。如果你使用其他浏览器,可以搜索和安装类似的样式插件。
StyleX 是一款 Chrome 浏览器扩展插件,它可以通过修改 CSS 样式来美化网站。以下是在 Chrome 浏览器中安装 StyleX 插件的步骤:
1. 在 Chrome 浏览器中打开 Web Store,或者直接在浏览器地址栏中输入 "chrome://extensions/" 进入扩展程序管理页面。
2. 搜索 "StyleX" 并在结果列表中找到该插件。
3. 点击 "添加到 Chrome" 安装该插件。
4. 安装完成后,您会看到插件的图标显示在浏览器的地址栏旁边。
stylex插件可以通过以下方式安装:
使用Chrome浏览器:在Chrome浏览器中,可以通过Chrome扩展程序中心(Chrome App store)下载 stylex 插件。
使用其他浏览器:可以访问stylex插件官网(https://www.stylex.com/install/),在网站的搜索栏中搜索并安装相应的插件。
使用命令行:在终端中输入以下命令,安装stylex插件:
npm install stylex --save
上述命令会在包管理中创建一个新的文件夹stylex,并将stylex.js文件放入该文件夹中。
Stylex是一款基于Visual Studio Code的CSS预处理器插件,可以极大地提高CSS开发效率。安装Stylex插件的步骤如下:
1.打开Visual Studio Code编辑器,在左侧侧边栏中选择“扩展”。
2.在搜索栏中输入“stylex”,然后在搜索结果中找到“Stylex”插件,点击安装按钮进行安装。
3.安装完成后,重新启动Visual Studio Code。
4.在需要使用Stylex的CSS文件中,添加文件后缀名“.st.css”(如:style.st.css),这样Visual Studio Code就会自动识别为Stylex文件。
到此,以上就是小编对于win7桌面美化工具的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏