谁能介绍下轻量级JavaScript库呢?
这个语言只需要网页就可以解释执行,不需要安装本地环境编译

js运行库需要什么配置?
JS运行库需要以下配置:
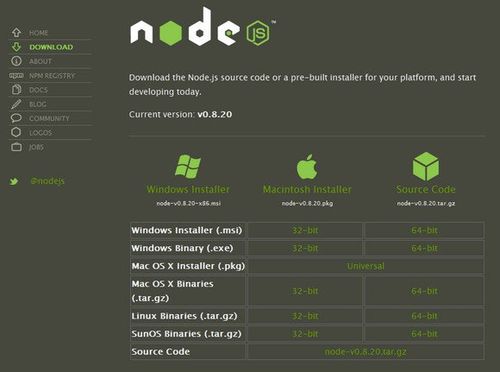
1. 安装Node.js:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以用于运行JavaScript代码。在使用JS运行库之前,需要先安装Node.js。
2. 下载并安装JS运行库:根据需要选择合适的JS运行库,比如常用的React、Angular或Vue.js等。可以通过npm(Node.js的包管理器)或者直接下载相应的库文件进行安装。

3. 配置开发环境:根据使用的JS运行库,需要配置相应的开发环境。比如使用React需要配置Babel和Webpack等。
4. 引入JS运行库:在项目中引入已安装的JS运行库,可以通过import或者script标签的方式进行引入。
5. 编写代码:根据JS运行库的文档和示例,编写相应的代码逻辑。

6. 运行和调试:使用Node.js或者浏览器等工具进行代码的运行和调试。
以上配置可以保证JS运行库的正常运行,并能够进行开发和调试。
运行JavaScript的库需要以下配置:
1. 引入JavaScript库文件:将库的JavaScript文件引入到HTML文件中,可以使用script标签来引入。
```html
<script src="path/to/library.js"></script>
```
2. 依赖管理器:有些JavaScript库可能依赖于其他库或者模块。在使用这些库之前,需要先引入所依赖的库或模块。可以使用依赖管理器,如Require.js或Webpack来管理依赖关系。
3. 初始化库:一些库需要在页面加载完成后进行初始化。可以将初始化代码放在DOMContentLoaded事件处理程序中,确保页面加载完成后再执行库的初始化操作。
```javascript
document.addEventListener('DOMContentLoaded', function() {
// 初始化库的代码
});
```
4. 配置选项:某些库可能需要一些配置选项来进行初始化或自定义。可以在引入库的JavaScript文件之前,设置一些全局的配置选项。
```html
<script>
var libraryConfig = {
option1: true,
option2: 'value'
};
</script>
<script src="path/to/library.js"></script>
```
5. CSS样式文件:一些库可能需要引入某些CSS样式文件来渲染页面。可以使用link标签将CSS文件引入到HTML文件中。
```html
<link rel="stylesheet" href="path/to/library.css">
```
以上是一些常见的配置,具体的配置会根据不同的库而有所不同。建议查阅所使用库的官方文档,以获取关于配置和使用的详细信息。
到此,以上就是小编对于js的库有哪些的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏