关键网络版面布局有什么?
网页的布局对网站整体形象的形成有巨大的影响,不管是网站的类型,还是风格,都可以通过页面布局来实现。那么,关于网站建设的页面布局有哪些关键点呢?

1、个性化
网站的个性化特点可以通过页面布局来形成,营造出别出心裁感,让访客感觉眼前一亮,瞬间被吸引到。想要保持网站的个性化特色,就要在做网站建设的过程中去创造一些特别的点,尤其是网站的标题和文案。
分析常见的版面布局方式?
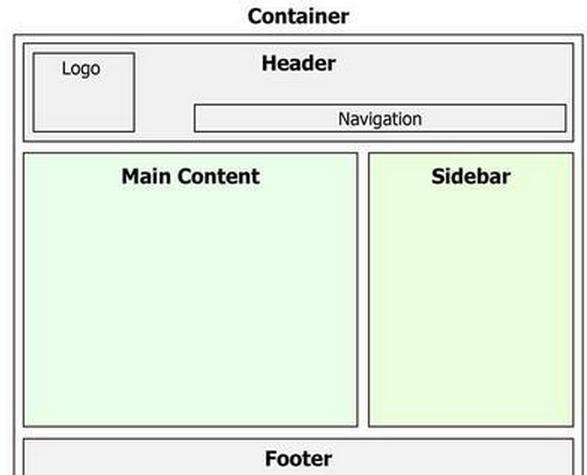
1、"T"结构布局,所谓"T"结构。就是指页面顶部为横条网站标志+广告条,下方左面为主菜单,右面显示内容的布局,因为菜单条背景教深,整体效果类似英文字母"T",所以我们称之为"T"形布局。这是网页设计中用的最广返的一种布局方式。(图略)这种布局的优点是页面结构清晰,主次分明。是初学者最容易上手的布局方法。缺点是规矩呆板,如果细节色彩上不注意,很容易让人"看之无味"。

2、"口"型布局,这是一个象形的说法,就是页面一般上下各有一个广告条,左面是主菜单,右面放友情连接等,中间是主要内容。(图略)这种布局的优点是充分利用版面,信息量大(我的主页首页即属于这种布局)。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站。
3、"三"型布局,这种布局多用于国外站点,国内用的不多。特点是页面上横向两条色块,将页面整体分割为四部分,色块中大多放广告条。
4、对称对比布局,顾名思义,采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型站点。优点是视觉冲击力强,缺点是将两部分有机的结合比较困难。

5、POP布局,POP引自广告术语,就是指页面布局象一张宣传海报,以一张精美图片作为页面的设计中心。常用于时尚类站点,比如ELLE、com。优点显而易见:漂亮吸引人。缺点就是速度慢。作为版面布局还是值得借鉴的。
图片的排版布局类别?
1. 居中布局:图片放在页面的中央位置,与文本内容无关联。
2. 左对齐布局:图片靠左对齐,左侧有文本内容,图片与其相关。
3. 右对齐布局:图片靠右对齐,右侧有文本内容,图片与其相关。
4. 流式布局:图片与文字内容融合在一起,随着页面宽度变化而自适应。
5. 网格布局:图片按照网格的形式排列,每个网格中可以放置一个或多个图片。
ppt图表排版布局?
布局如下几种:
1-标准型
最常见的简单而规则的版面编排类型,一般从上到下的排列顺序为:图片/图表、标题、说明文、标志图形,自上而下符合人们认识的心理顺序和思维活动的逻辑顺序,能够产生良好的阅读效果。
2-左置型
这也是一种非常常见的版面编排类型,它往往将纵长型图片放在版面的左侧,使之与横向排列的文字形成有力对比。这种版面编排类型十分符合人们的视线流动顺序。
3-斜置型
构图时全部构成要素向右边或左边作适当的倾斜,使视线上下流动,画面产生动感。
PPT图表排版布局应该遵循以下原则:
1.简洁明了,保持简单明了的排版;
2.统一风格,保持统一的风格;
3.突出重点,突出重点内容;
4.统一字体,使用统一的字体;
5.统一颜色,使用统一的颜色。
到此,以上就是小编对于版面布局有哪些种类的问题就介绍到这了,希望介绍的4点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏