使用CSS替代JS实现几种常见的特效?
可以代替JavaScript的css特效有很多,比如说通过伪类:hover、:actived等实现触发效果,动画效果可以用animation属性,对图像处理可以transform、filter等

是什么特效?
特效,指特殊的效果。通常是由电脑软件制作
出的现实中一般不会出现的特殊效果。
效一般包括声音特效和视觉特效。特效应用广

泛,电视包装、电影、游戏、歌曲中都被大量使
用。
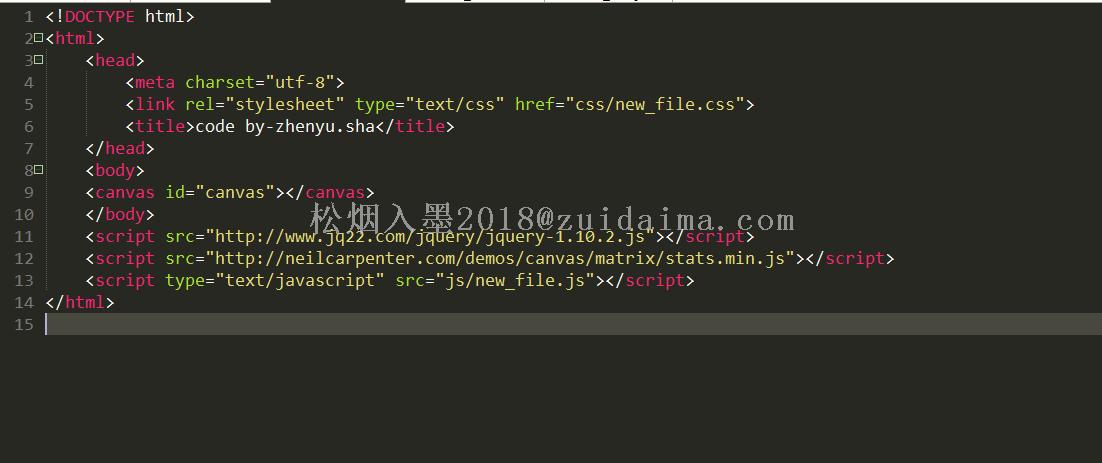
jQuery+CSS3实现树叶飘落特效?
1、响应式布局:

2、鼠标滚动:常用 mousewheel 事件,滚动事件3、动画效果 :可以选择css3的动画,或者js自己写动画综上所述:你需要通过 2的事件来控制1,不过1的样式中要加入动画样式(3)。大功告成chm里都是方式方法。也有现成效果
CSS+JS上下浮动左右对联广告特效?
给你个思路吧左右对联浮动只用css就可以实现了设置两个div,设置position属性为fixed左侧浮动的div,left为0,top设置一定的值右侧浮动的div,right为0,top设置一定的值
到此,以上就是小编对于css特效大全的问题就介绍到这了,希望介绍的4点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏